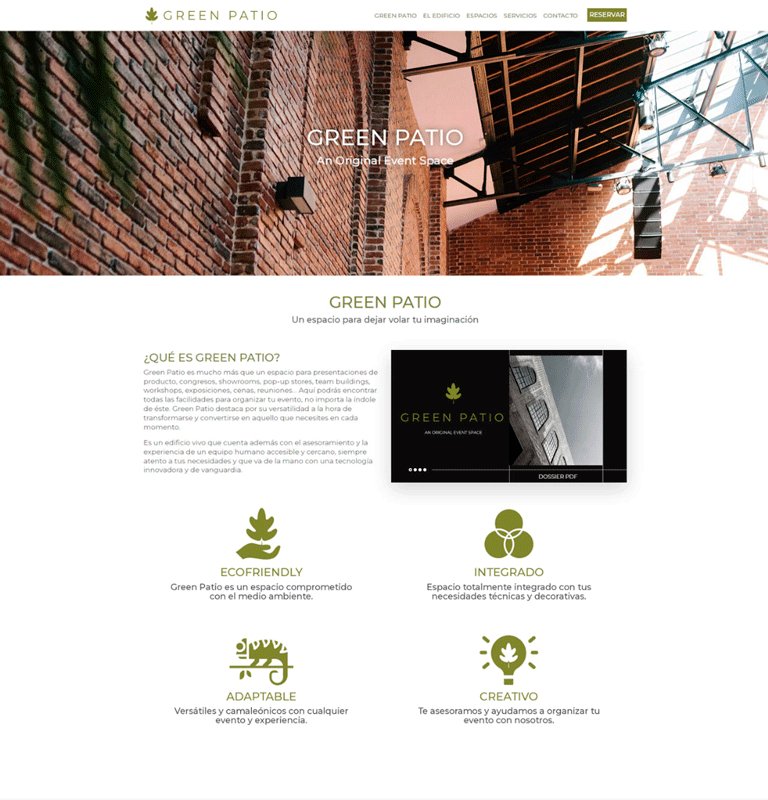
Green Patio nace como un nuevo espacio multifuncional en una antigua fábrica de Madrid, un espacio completamente renovado con 3.000 m2, que ofrece todo tipo de servicios como presentaciones de producto, congresos, showrooms, pop-up stores, team buildings, workshops, exposiciones, cenas, reuniones. Surge la necesidad de diseñar y desarrollar una web corporativa para dar visibilidad online.
UX Research, UI Design, Frontend.
2 semanas.
Figma, Illutrator, Photoshop, Visual Studio Code.
Entrevistas, investigación de escritorio y referencias.
Proponer un producto que cumpla con los objetivos de producto y usuarios.
Wireframes lo-fi, estructura AI y diseño de interacción.
Diseño visual, UI Kits, Mockups de alta definición.
Programación Frontend con html5, css3/sass, jquery, Php.
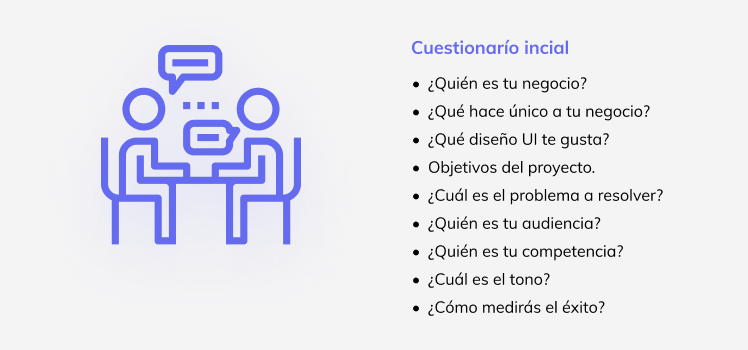
Entrevistas con Ceo y Product Managers
El objetivo es elaborar un brief para obtener información acerca de la marca y los servicios que ofrece, conocer objetivos, requerimientos y alcance del proyecto.

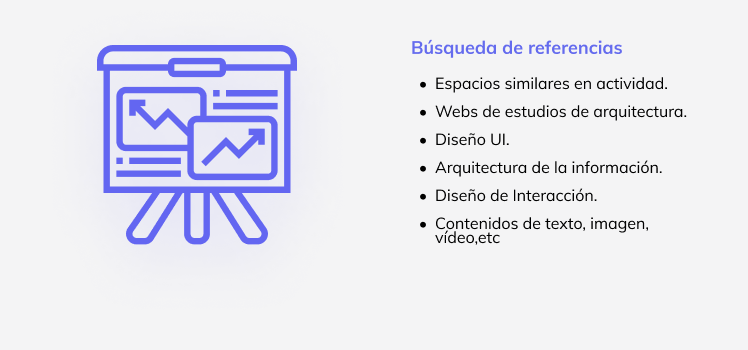
Investigación de escritorio
Hacer un documento de referencias de productos web similares que ofrezcan un punto de partida para definir el producto a nivel UX/UI/ID.

Definición:
La web deberá tener el formato "One Single Page" y deberá ser responvive, con alto contenido en fotografías del edificio, textos que describan los valores de la empresa y las actividades que se pueden realizar, con interacciones para que el usuario pueda conocer todos los detalles de cada espacio del edificio.
Objetivos de negocio y usuarios:Dar visibilidad online al espacio y servicios que ofrece "Green Patio", conseguir que los usuarios tengan una detallada visión del edificio, sus características y los servicios que ofrece, dar la posibilidad de poder solicitar información y reservas online.
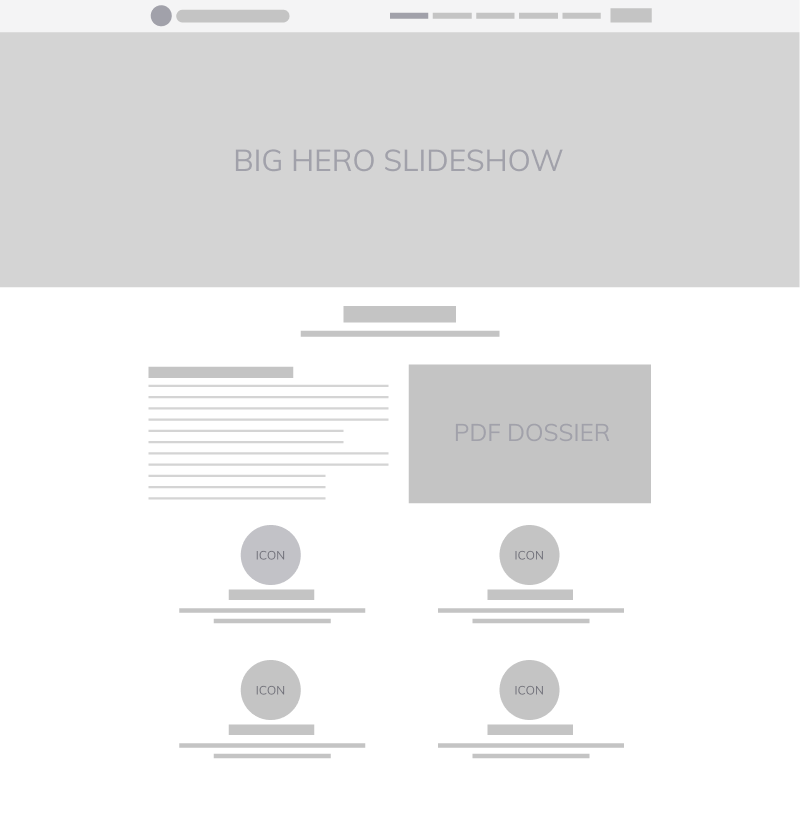
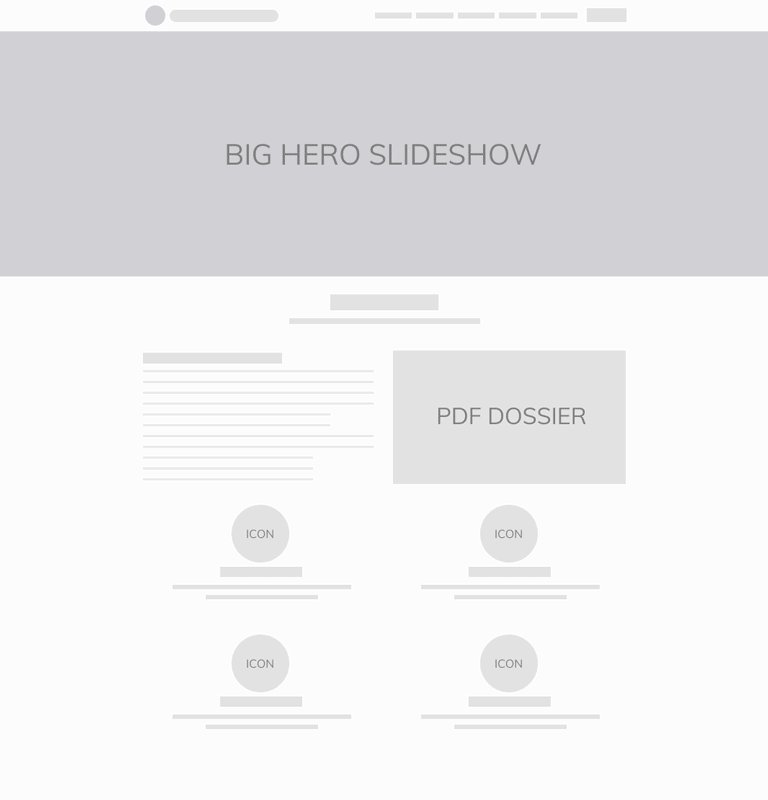
Wireframes lo/fi
Propuesta de layout, estructura de navegación y jerarquía de contenidos.

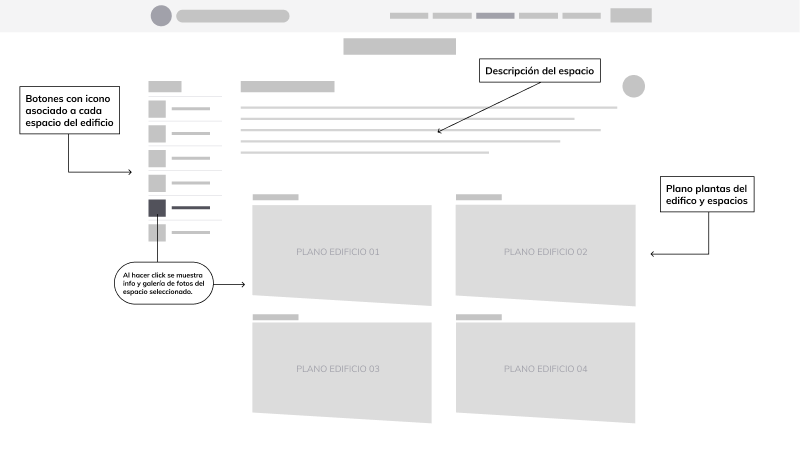
Wireframes AI/DI
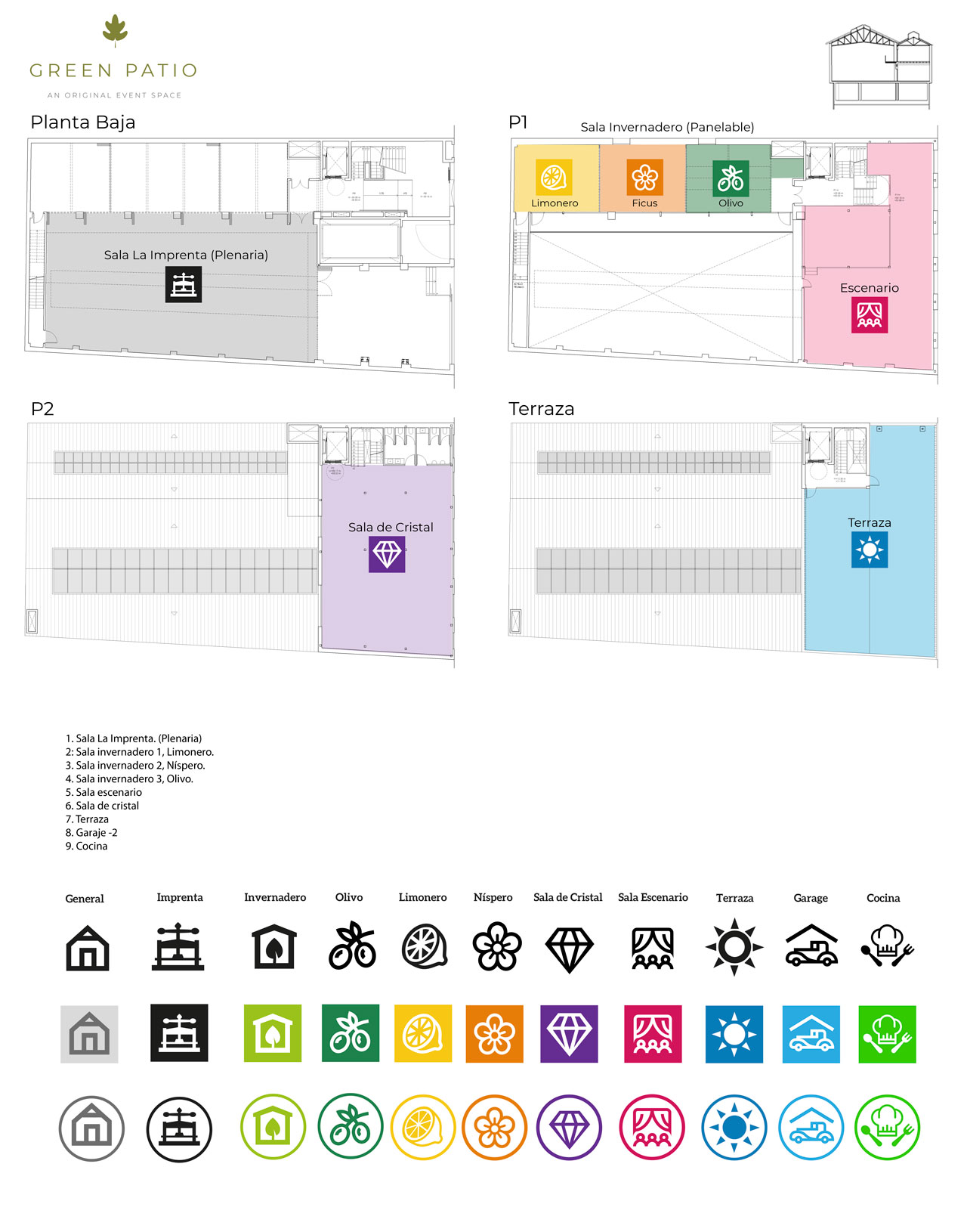
Diseño de interacción del edificio.

Arquitectura de la información responsive.

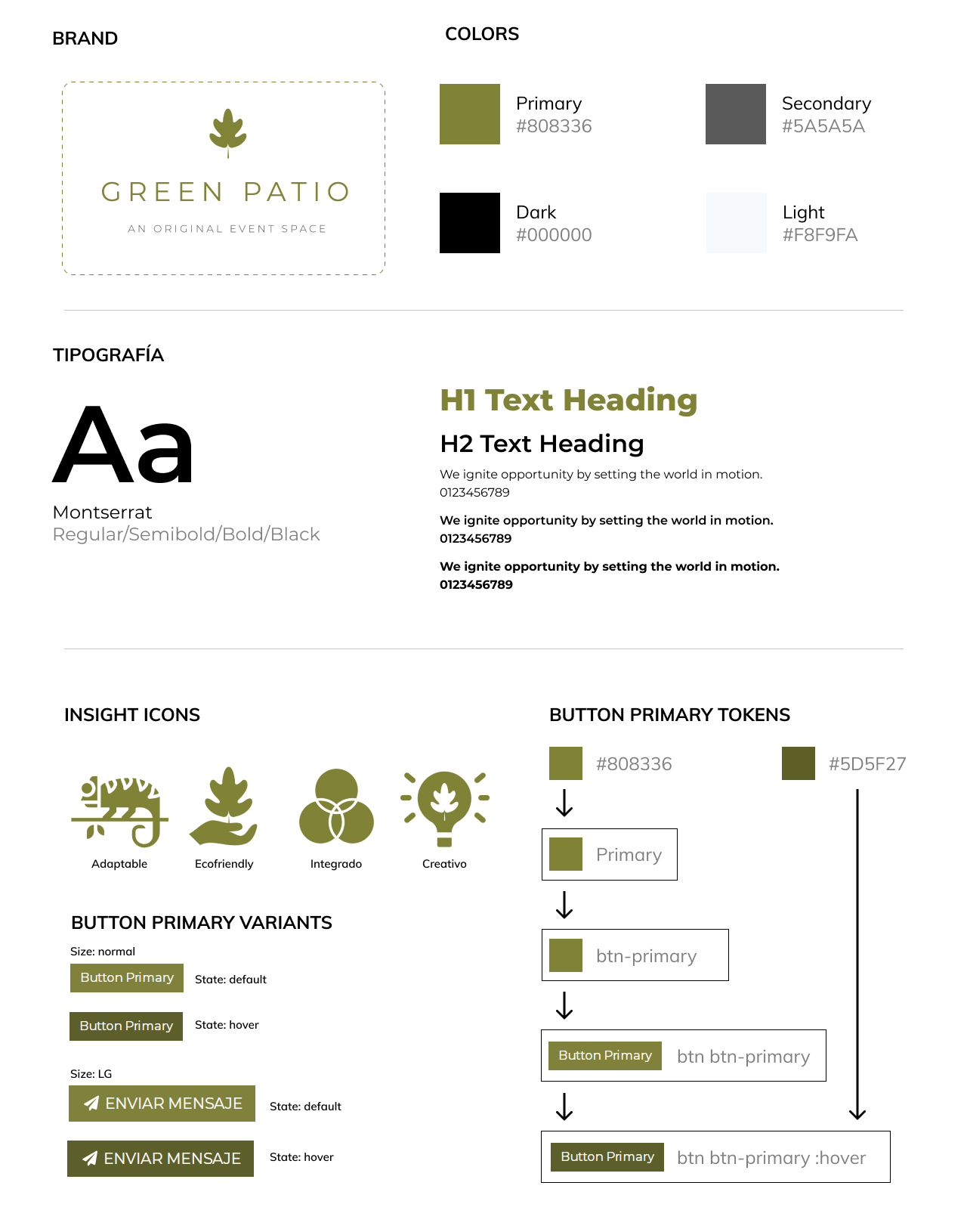
Foundation & UI Kits
Muestra del "Design System", Foundation y componentes basados en "atomic design"

Visual Design
Diseño de iconografía del plano interactivo del edficio.

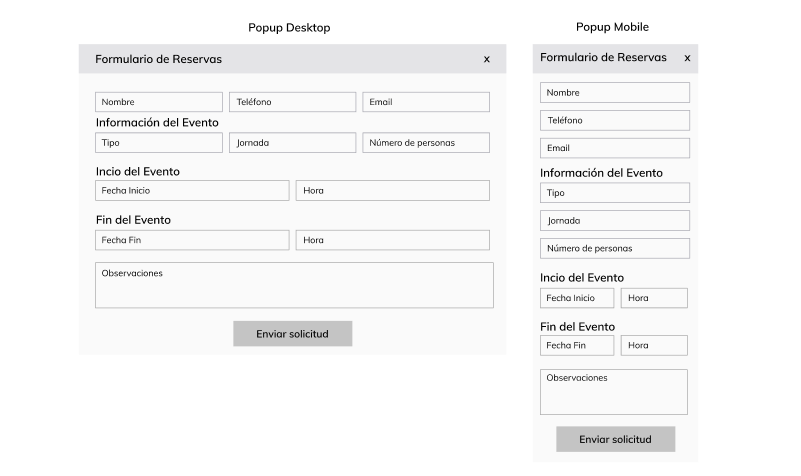
Mockups Hi-FI
Una vez aprobados los wireframes se diseñaron los mockups de alta definición.

Se crea un entorno de desarrollo en gitlab para realizar commits hacia ftp beta. el dpto IT programa una Api Rest para conectar las bbdd con el frontend y obtener datos de las reservas online.
Se personaliza el framework de bootstrap con sass, se van creando todas las secciones y bloques basados en el sistema de diseño, se implementan todos los contenidos de textos, fotografías y diseño visual. Se programa el frontend de la sección interactiva así como los formularios de contacto y reservas.
La tecnologías usadas fueron:
HTML5 / CSS3-SASS / JQUERY / JS6 / PHP / MYSQL
Se hacen subidas a beta basados en sprints de una semana. Se hace testeo del funcionamiento de los formularios, como dificulatad añadida hubo que realizar cambios en los contenidos visuales y gráficos solicitados por producto. Una vez subido y testeado todo el proyecto a beta se realizó el deploy para poner la web online.
Screencast video
Vídeo del funcionamiento del plano interactivo.
Un nuevo espacio en el distrito financiero de Madrid de carácter innovador, donde la versatilidad
y la sostenibilidad marcan la diferencia a la hora de planear tus eventos.